You’ve probably been doing this more recently: you’ve got an idea for a UI transition, but you resort to hand motions and sound effects like “fwshh, pop, hwwct” to communicate what’s in your head.
If it’s happening more often, it’s because transitional interfaces are quickly becoming the norm. Driven by touch and physics-based UIs, we’re finding ourselves facing an increasingly higher bar of polish and performance.

Facebook Paper marks a new era of physics-driven, highly-polished mobile apps.
Product designers around the Web are struggling harder to get these animations out of their head and into something that can be shared by engineers and co-workers. In fact, this topic was one of the most frequently-mentioned challenges in interviews I conducted for my upcoming book revealing the workflows of successful product designers.
IT'S TIME TO GET THOSE ANIMATIONS OUT OF YOUR HEAD (WITH SOME FREE DOWNLOADS, OBVIOUSLY)
For almost six months, I’ve been struggling with the best way to communicate animations.After some pain, I settled on a toolset to hold me over until I finish my Quartz Composer / Origami training (if you’re interested in this, too, let me know). Update: the Crash Course is out! Take a peek here: Learn Quartz Composer & Facebook Origami in Five Days.
Below, I’ve included some free templates for you to use as a basis for communicating your own animations To skip to them, click here.
Finally, I’ll mention some mobile apps that I think are doing an amazing job when it comes to animations.
Let’s start with the easiest methods first.
USE EXISTING EXAMPLES
This is the easiest but least original tactic. Pointing to an app that has an animation you love and saying “just make it something like this” is simple, especially with video capture tools like [Reflector](http://www.airsquirrels.com/reflector) (which I personally use every day). Reflector is a desktop app that lets you capture video from any AirPlay-enabled device — iPhone, iPad, iPod Touch, and [beta Android Software](http://play.google.com/store/apps/details?id=com.awindinc.sphone2tv). Simply take a video of the animation you want, save it as a Quicktime file, and send it to a developer of your choosing.
A video I took using Reflector
I’ve also come to love Capptivate, which has an amazing collection of Reflector-captured videos. Capptivate sorts by animation type and it’s easy to narrow down by verbs like blur, flip, fold, morph, etc. The creators of Capptivate focus solely on iPhone apps, so keep that in mind if you’re looking for Android apps, but animations are universally-translatable and this shouldn’t be a problem.
Use Your Interface is another lovely collection of animated UIs. This collection pays more attention to small details and can help you communicate tiny nuances to people.
USE CARTOONS AS A GUIDE

I know you’re chuckling right now. Cartoons? Is this guy serious? Yes. Yes, he is. Have you seen the Disney movie Frozen? Not only do I have “Let It Go” stuck in my head — I am in awe of the amazing effects created by Disney Animation.
Cartoons have been around since the 1920s. These artists are experts at their craft. Exaggeration, anticipation, proper timing and other principles, ironically, make the animation more realistic. You can read more about the rules of animation in this excellent roundup.
Using cartoons as examples are pretty great ways to get your point across. For example, let’s say you want to have a bounce animation for a menu that slides down. You could easily use Mike Wazowski from Monsters University as he collapses on the treadmill as a guide:

Or, let’s say you want to express the timing and exaggeration of an element that dissolves in, like a button or a confirmation checkmark. Use Princess Anna as she sings a verse to another addicting song I can’t get out of my head:

To find your own animated GIFs of cartoons, I recommend Giphy.
COMMUNICATE THROUGH EASING FUNCTIONS OR CREATING BEZIER CURVES
If all you need to do is express how an object should move — and you have no cartoons to use as examples — it’s time to turn to easing functions or Bezier curves.USE PRE-CREATED EASING FUNCTIONS
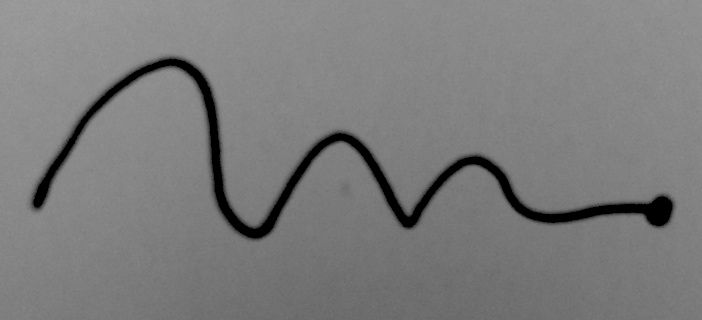
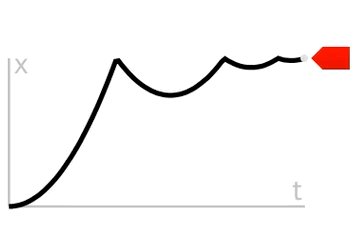
The other day I was working with the talented and handsome iOS engineer Michael Viamari. We were building a progress bar for uploading something and I wanted to animate a static icon at the end with a fancy bounce. Since I don’t know Xcode yet, he had to create the animation in code for me. He asked me to draw him an easing curve so he could build it. This is what I sent him:

The easing function I drew in 10 seconds
My drawing was just a super fast way of communicating an easing function, which, in turn, is really just a fancy way of saying “how something moves over a period of time.” As always, the Internet has a convenient page already built with easing functions ready for you to share with your friends at http://easings.net. The best part is that you can see how the easing function behaves by hovering your mouse over it.

CREATE YOUR OWN BEZIER CURVES
The easing functions above are based on existing Bezier curves. If you don’t want to rely on someone else’s curves, you can easily create your own at the excellent Cubic Bezier. You can also read more here for even more in-depth teaching on this topic.
BUILD TRANSITIONAL PROTOTYPES WITH KEYNOTE (FREE DOWNLOAD INCLUDED)
Typically, I’ll send a rough Keynote prototype to the engineer with whom I’m working to build a specific transition. The goal isn’t to be perfect — again, it’s to communicate quickly what’s in your head so you can go about building it into native code.
Keynote has an excellent set of pre-made animations and transitions already built into the app. The power of this becomes evident when you string animations together. This can be accomplished by combining “Build In” and “Actions” under the “Animate” Inspector to create more interesting effects. Playing with the Build Order also allows you to combine multiple animations even further into one action.
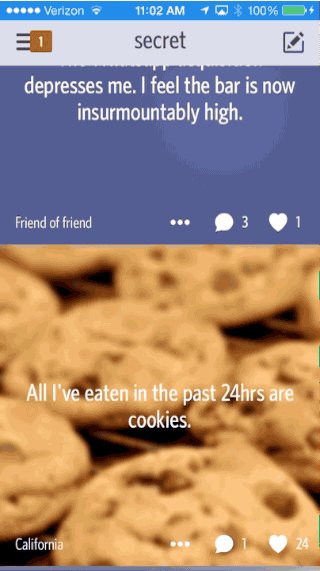
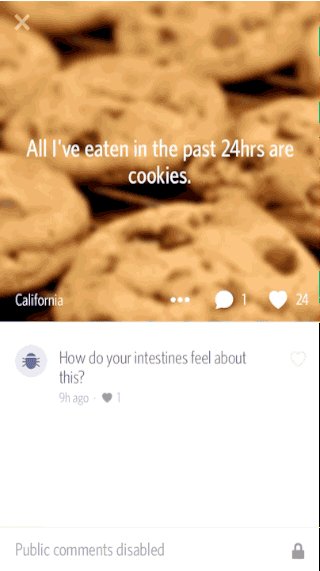
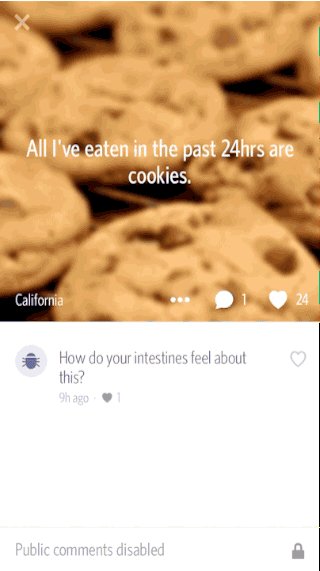
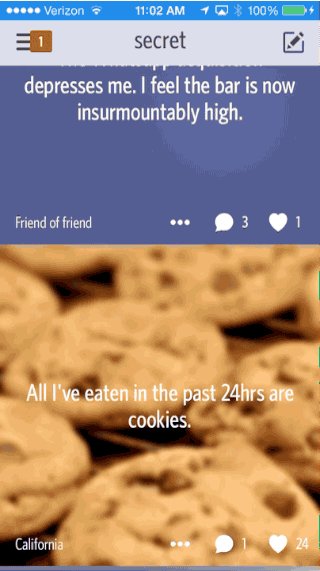
I’m including here a Keynote prototype (along with a PowerPoint export) I made. It’s a replication of Secret’s stream to post transition. The goal is to show you how to string together multiple static elements to create a more complex transition.
DOWNLOAD KEYNOTE AND POWERPOINT VERSIONS OF THIS ANIMATION
BUILD PROTOTYPES USING HTML, CSS OR JAVASCRIPT (FREE DOWNLOAD INCLUDED)
CSS & HTML
Sometimes, I need more minute control when presenting an animation. For this, I prefer to the [Animate.css animation library](http://daneden.github.io/animate.css/) as a foundation. I’ll then export key images from my mockups and write some ugly HTML to position the elements properly on the page. Once I’m happy with the result, I’ll ZIP them up and send them over to the person who needs to see it.Animate.css does a lot of the legwork you’d otherwise need to do to set up animations like swings, wobbles, bounces, hinges, and many more. With this foundation in place, it’s easy to apply them with custom timings to your own HTML and CSS layouts.
Here’s an example I built using Animate.css as a starting point. It’s a very simple example of a pulsing notification indicator.

FRAMER
If you know or are currently learning JavaScript, I’ve heard great things about [Framer.js](http://framerjs.com). It’s been taught at Facebook, Google and some art academies. The benefit of Framer is that it’s cross-platform compatible and has a lower learning curve than After Effects or Quartz Composer. It's a young but emerging platform.Wells Riley’s excellent Hack Design featured a crash course in Framer from Cemre Güngör, the founder of Branch (recently acquired by Facebook). Highly recommended.
USE AFTER EFFECTS FOR STUNNING MOTION GRAPHICS
Now we’re getting serious. Adobe After Effects is used by some of the most talented user interface animators I’ve seen. I’ve been lucky enough to work with Chris Slowik at CreativeDash on a number of projects, who uses Adobe After Effects to create complex interactions and custom animations. Check out their Dribbble shots to see what’s capable with After Effects.
Chris and the CreativeDash team actually offer a free AE template, replete with a tutorial and free updates. Check it out here. It’s absolutely beautiful.
The benefits of After Effects are:
It's integrated directly into Creative Suite, so if you use Photoshop or Illustrator the transition between the two will be relatively smooth.
You can easily export your comps as videos or animated GIFs to share or run on any device. In other words, simulating what it’ll look like on an iPhone, for example, is very easy.
The quality is very high. Originally intended for motion graphics and visual effects, you’ll be working with industrial-strength software that’s used in feature films and major video games.
There are tons of tools out there to learn After Effects; the following resources come recommended:
A free course from Adobe. A paid class that focuses solely on using AE for UI motion.
BUILD INTERACTIVE PROTOTYPES WITH QUARTZ COMPOSER AND FACEBOOK'S ORIGAMI
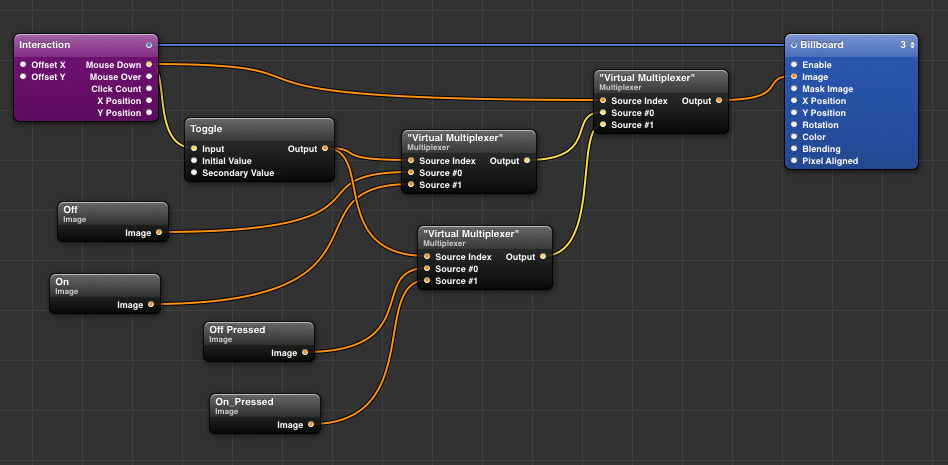
Quartz Composer is probably one of the hardest prototyping tools to learn, but the payoff can be enormous. It’s been growing in popularity lately and is being used by an increasing number of product designers, especially for mobile apps.
With QC, you’ll be able to make interactive, physics and touch-based prototypes that use the same code as Xcode. That means that you can “play” with your creations in real-time, which could create some mental breakthroughs for you and help you build cooler things.
QC was originally released with Xcode about six years ago. Its core strength is allowing you to manipulate visual elements that are actually creating Objective-C code. The end result is that your prototype can easily be recreated natively.
Facebook Paper was famously built using QC and a homegrown toolkit called Origami that improves the program and makes it simpler to use. I highly recommend installing Origami before jumping into QC.
Information on Quartz Composer is scattered, but as I’ve been using this collection of resources to kickstart my QC training. (An aside: I mentioned earlier that I’m teaching myself Quartz Composer and Origami. Tweet me if you’d be interested in a fast QC crash course based upon how I learned to use the program in less than a week.). Update: the Crash Course is out! Take a peek here: Learn Quartz Composer & Facebook Origami in Five Days.
Another transitional interface genius I admire is Pasquale D’Silva, currently working at Elepath with book interviewee Kyle Bragger. He’s doing a lot of hard thinking about this problem and is really diving into ways to make tools like QC better. I recommend following his writing on Medium.
Final bonus: QC files can’t run natively on iOS devices. This Github project makes it possible.
EXAMPLES OF AWESOME ANIMATIONS
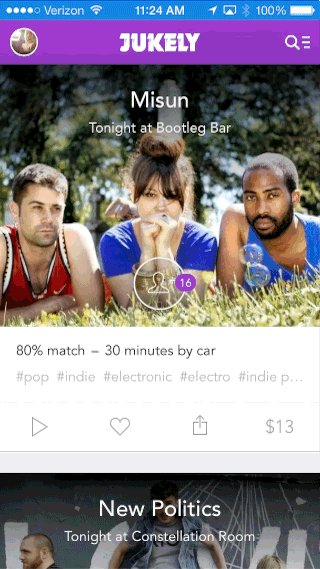
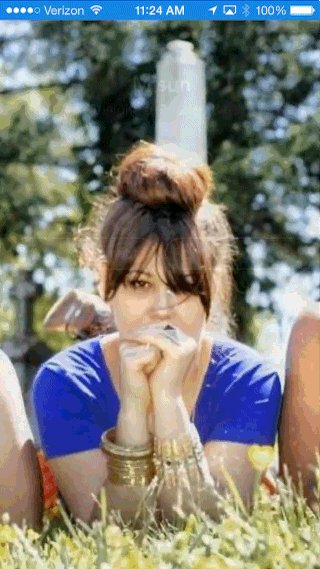
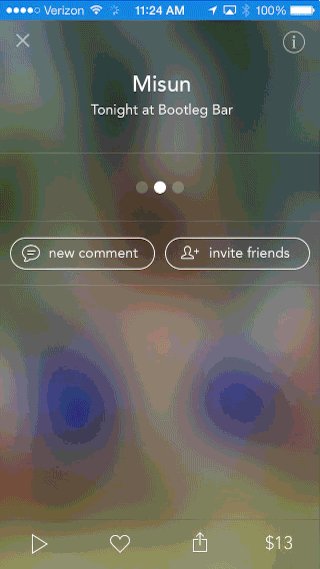
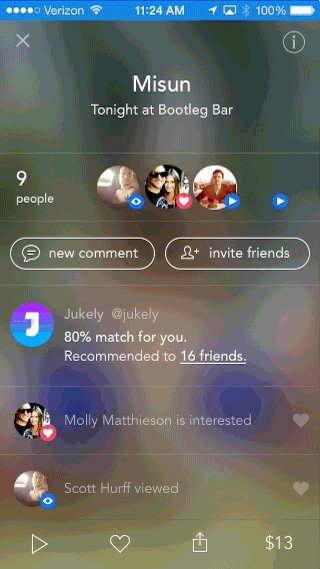
Hopefully you'll be inspired to craft your own animations with some of the tools I've mentioned above. As further inspiration, I'm highlighting a few of my favorite animations from popular apps:JUKELY
A beautiful concert discovery app. This is the transition from the concert stream into a specific concert.
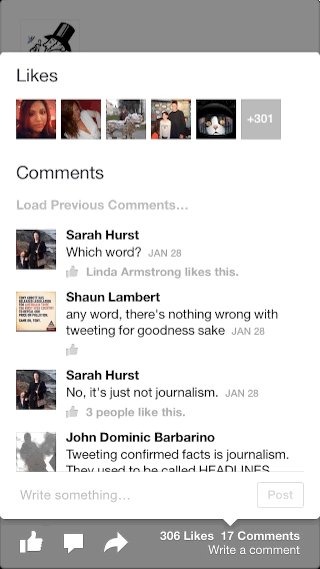
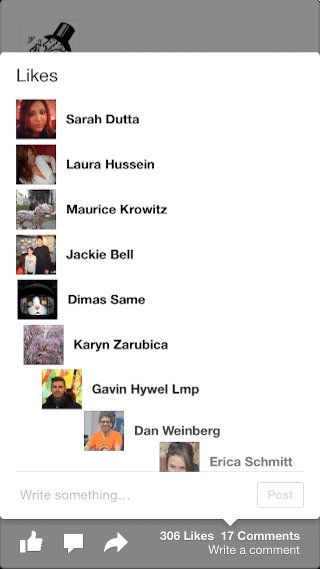
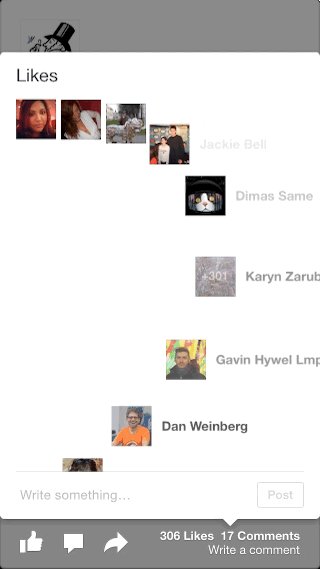
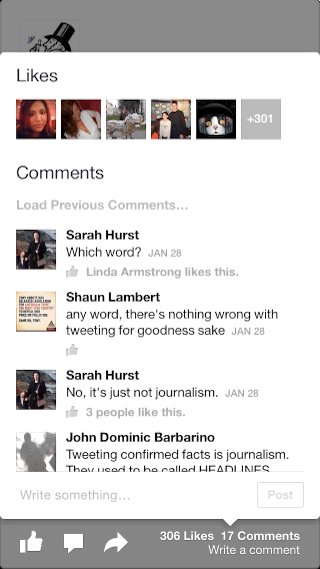
PAPER
While [I may have lambasted Paper in the past over its gestures](http://scotthurff.com/posts/facebook-paper-gestures), I am in love with their animations. This is the animation that reveals who liked a certain post.
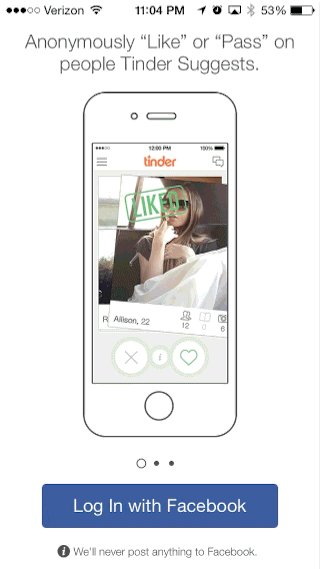
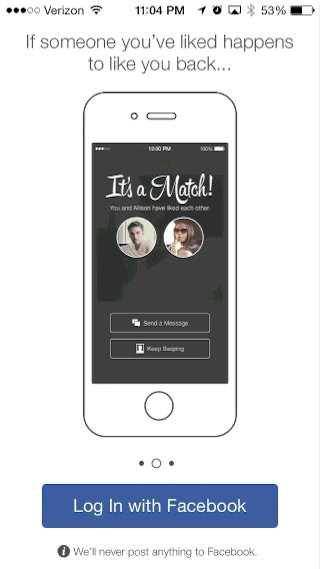
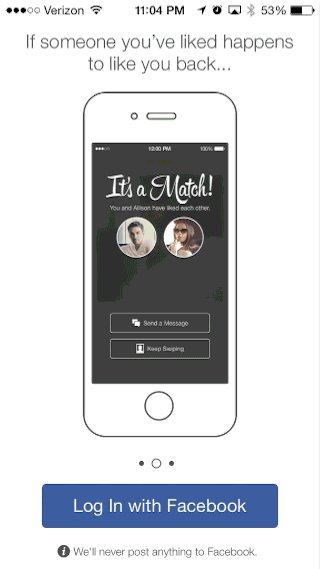
TINDER
Sean Rad and Justin Mateen craft Tinder down the street from me, and they've done an amazing job making this app feel alive with its game-inspired animations. This is the very first thing you see when the app is launched.
Thanks for reading. If you liked this post, please Tweet about it. Just takes one click.