As product designers, it's not hard to see that our world is changing. We're transitioning from a Web-based point-and-click world to mobile, where all the cutting-edge design is now happening.
Instead of a click, it's a tap. Or a gesture. Or a swipe. Or a who-knows-what.
We can't continue building products in the same old way — with Photoshop and static mockups. Customers are expecting new things from us. We need to start building products in environments like the ones in which they'll be used.

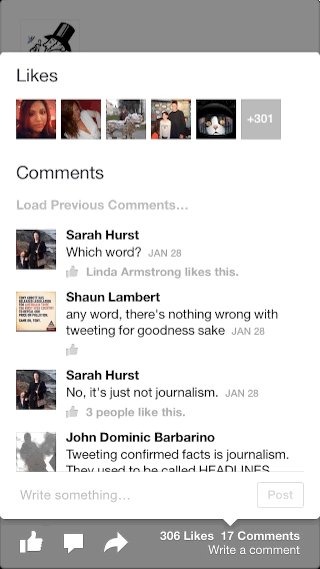
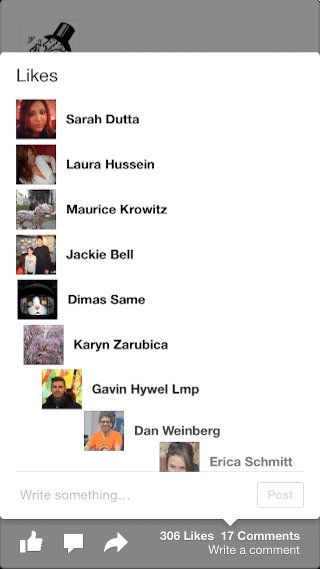
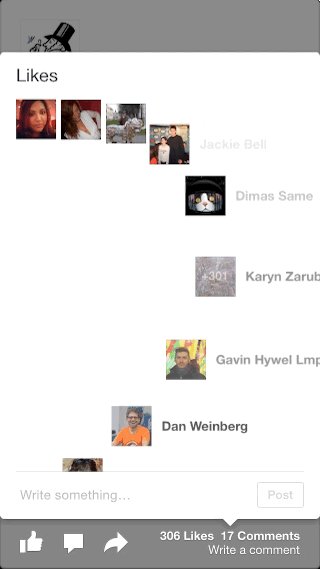
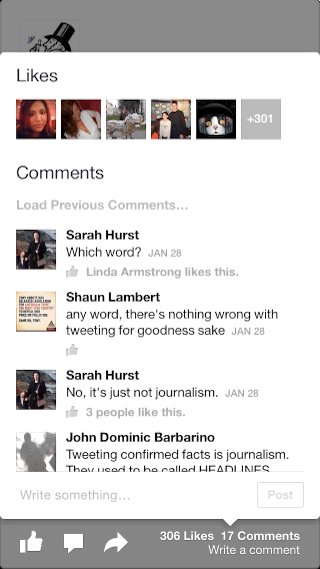
*Quartz Composer & Origami showed us the potential of what's possible when interactive prototyping is integrated into our workflows.*
Ever since Facebook released Paper, we realized what we could create if we just had the right tools in our hands.
Well, we have them now — in Quartz Composer & Origami.
Colin Dunn, a Quartz Composer user who worked at Facebook and is now at Dropbox, said that "as a designer who worked at Facebook, I can tell you that learning Quartz Composer will make you a better designer. The learning curve is steep, but QC is head-and-shoulders above any other prototyping environment — including HTML/CSS/JS or native prototyping (even for highly technical people)."
Quartz Composer & Origami make you more creative and help you create better products.
But it comes with a steep learning curve. It's something I quickly discovered when I tried to learn the app a few weeks ago. I had no idea where to start. Within a half an hour, I was fried. The documentation and online tutorials were terrible.
As product designers, we barely have enough time to learn new tools — even if they'll have a huge payoff on our work and creativity. And if they're poorly documented, it's even more of an undertaking.
So, I decided to do the work for you. I wanted to eliminate the only reason you might have not to learn Quartz Composer.
Enter the Quartz Composer & Facebook Origami Crash Course (yeah, that's a mouthful).
It will take you from zero knowledge to mastering the basics in five days.
To get it done, I teamed up with one of the most talented designers and animators I've ever seen: Chris Slowik. He's done work with Adobe, Newscorp, and insanely innovative startups over at CreativeDash. Chris is your guide throughout the Crash Course.
This was built with the busy person in mind. It works hard to show you results right away: our goal is for you to be using interactive prototyping in your workflows after only five days.
Every lesson has a video walkthrough that shows you exactly what to do, as well as a written guide with more videos that document every step. And if you're stuck, you can find the answers whenever you need them.
Here's the list of what's in the course:
39 videos (~2 hours). 12 Quartz Composer compositions. 5 lessons. 4 Sketch files.
We're so excited to show this to you that we want to give you the first day's lesson for free.
This free lesson includes a 10-minute video walkthrough of the first composition project, three Quartz Composer compositions we've built, and the image assets you'll need to complete it. The walkthrough for the first lesson is embedded below.
Finally, because you're all readers, we're giving you a great discount on launch day for the entire Crash Course.
So today only, we're discounting the regular price of $75 for all 5 lessons down to $50 for you.
Thank you for your support. We can't wait to see what you do after completing the Crash Course.
If you have any questions, please let me know.